navigate to a component in layout module from login component · Issue #259 · start-angular/SB-Admin-BS4-Angular-8 · GitHub
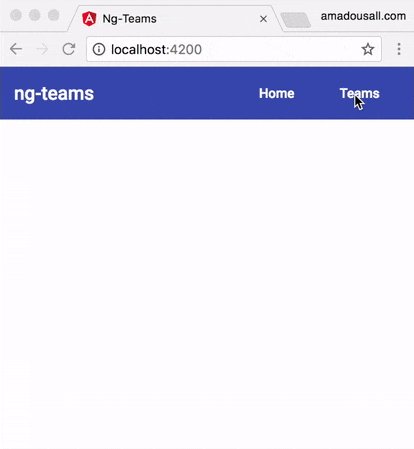
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English
Strange issue with router.navigate after upgrading to Angular 9 · Issue #35302 · angular/angular · GitHub









![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)




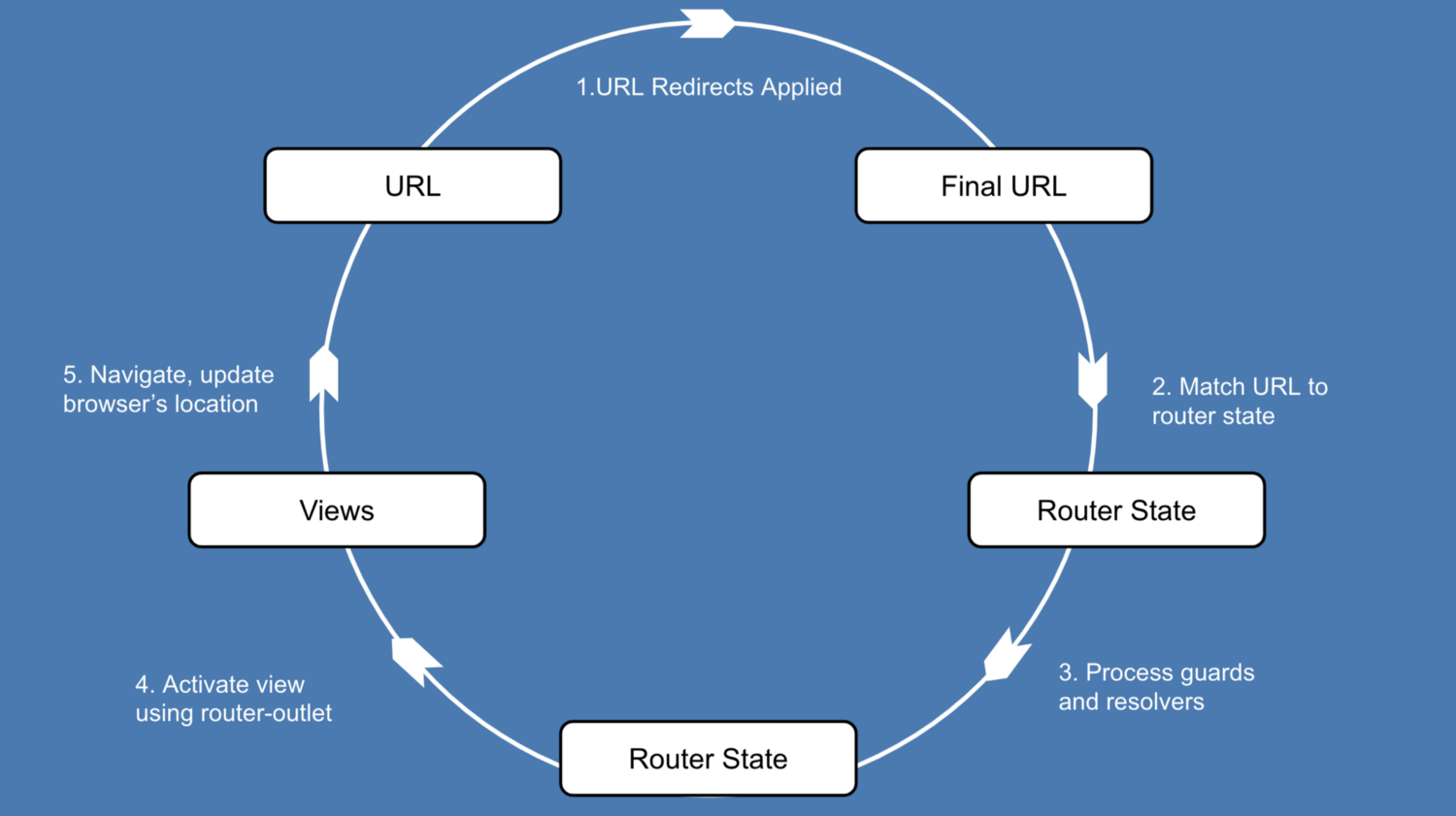
![Angular Router Navigate [Step-by-Step Guide] | Router, Angular, Navigation Angular Router Navigate [Step-by-Step Guide] | Router, Angular, Navigation](https://i.pinimg.com/originals/f4/c4/6a/f4c46a24ee4c651b20b891af93f65717.png)